How can you make a web page effective and informative
Having a website for your business or personal brand is essential in today’s world. However, having a website just for the sake of it is not enough. To create a significant impact, you need to make sure that your web page is both informative and effective.
How can you make a web page effective and informative? From this article, we will be sharing few key components that you need to be mindful about in order to make a web page effective and informative. Take a look at these tips and make sure that you implement the appropriate changes on your website.

- Reading Time: 20 mints
How Can You Make A Web Page Effective And Informative | What Is The Most Important Thing In Website Design
When trying to make your web pages effective and informative, you need to understand what the most important features of a website’s design are. Out of all features of effective website design, navigation holds a prominent place. It enables the visitors to move across in your website and find what they want.
A well-designed website must have a clear and intuitive navigation. This will help the visitors to locate information they need with ease. Navigation menus of the website should be clearly labeled and easy to find. There must be logical hierarchies, which helps the visitors to navigate through your site. When hiring cheap web designers near me, make sure that you ask for some samples and see how good the navigation is. Then you can get a similar outcome on your website as well.
How Can You Make A Web Page Effective And Informative | What are the Basic Web Design Elements
Apart from navigation, there are few other basic web design elements that you should be mindful about. You don’t have to hire the best web design agency in the world to get a website built with these design elements. Just understanding the most important elements and communicating what they are to your designer would be more than enough. However, the designer you select should be competent with those basic web design elements. Here’s a quick overview of the basic web design elements that your website should have:
- Speed
Speed is one of the most important factors of your website, which will contribute towards the user experience. Imagine what would happen if a website were slow to load. This can make the visitors end up with frustration. This is why the designers must optimize images, minimize code, and use caching in order to get the pages to load quickly.
- Visual appeal
A visually appealing website is capable of keeping the visitors engaged. Such visitors would remain on your website for a longer time as well. This is why you need to be mindful about typography, color, and images that you include on the website. They must create a visually appealing design at the end of the day.
- Responsiveness
Since most people nowadays prefer to use their mobile devices to browse the internet, you need to make sure that your website is mobile responsive. It means that your website is capable of adjusting accordingly to fit the screen devices that are being used. This will make sure that you maintain consistent user experience across all devices.
- Accessibility
On top of all features mentioned above, you need to make sure that your website is accessible. It is essential for every designer to prioritize accessibility over anything. This can make your website accessible for people with disabilities as well. Include essential features such as captions for videos and alt tags for videos, along with keyboard navigation options, so that you can make your website highly accessible.

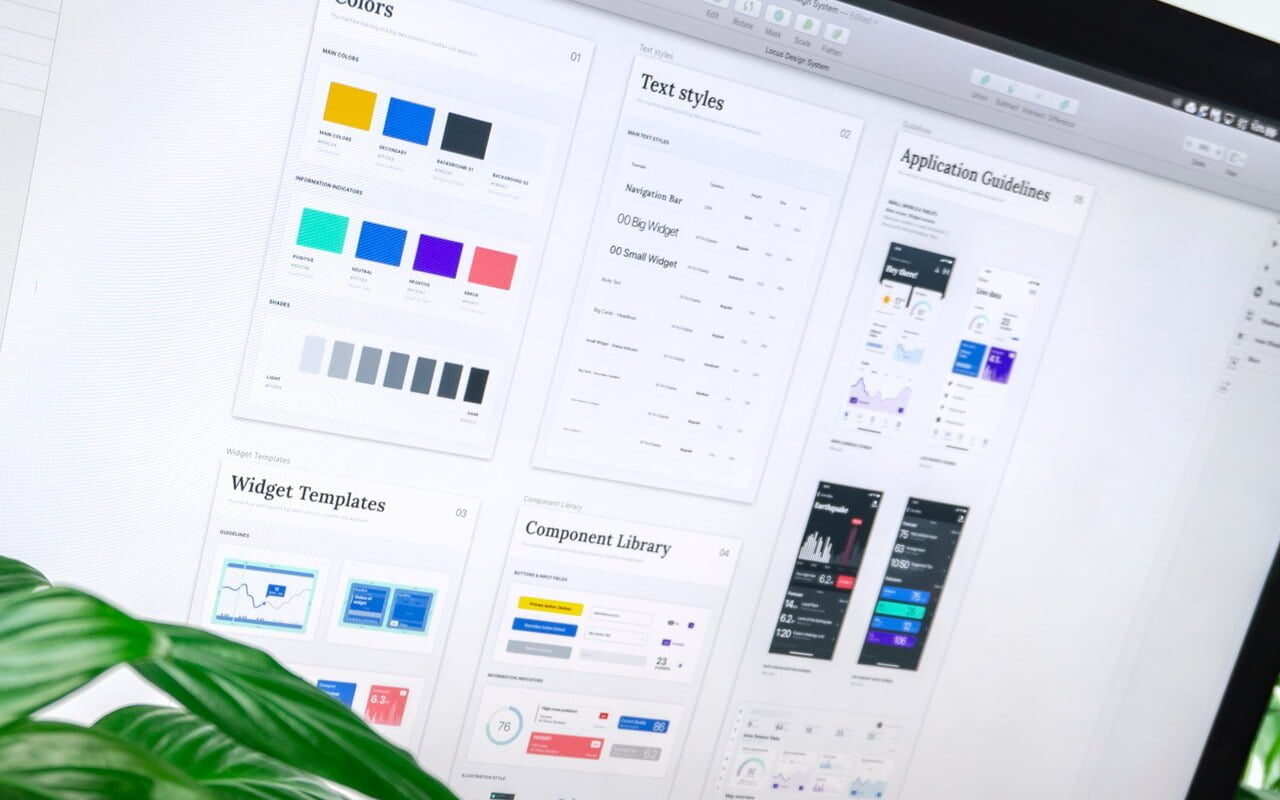
Basic Web Design Principles And Elements
When you are trying to get a website designed, you need to be aware of the basic web design principles and elements. The best web designers near me are well versed with these design principles and elements. Let’s take a look at what they are:
- Layout
Layout refers to the way how elements are arranged within a web page. It is important for a website to have a good layout to ensure easy navigation. It should also provide a pleasing visual experience. The overall layout of the website must be consistent across the website. Moreover, the content of the web page must be organized in a logical manner.
- Color
The use of color is another important aspect in website design. That’s because colors are capable of evoking emotions and setting the overall tone of the website. This is why you should be careful to pick the right color pattern. The color palette of your website must be in a position to create a visually pleasing and cohesive design. Make sure that you don’t forget color contrast, which can help the visitors with reading text.
- Typography
Typography refers to the appearance and style of textual content on a website. The choice of font family, font size, and even line spacing can create a significant impact on the overall readability of your website. That’s why you need to stick to fonts, which are easy to read and use consistently across the entire website.
- Graphics and images
Graphics and images are capable of enhancing the visual appeal of a website. They can also make a website look more engaging. This is why you need to be using high-quality graphics throughout the website. You must also optimize the graphics, so that you provide a faster loading time for all visitors who come to the website.

Basic Web Design Principles And Elements Empowerment Technology
Empowerment technology refers to a branch of technology, which focuses on empowering communities and people. It gives more attention to empowering marginalized or underrepresented individuals by providing them with resources and tools to improve their lives.
It is important to use appropriate web design principles and elements in order to ensure development of empowerment technology. That’s because it can help your website to be user friendly, accessible, and visually appealing to your target audiences. If you don’t have a clear idea of how to do it, you must look for a professional website designer near me.
When integrating empowerment technology to your website, you need to go ahead with a user-centered design. In other words, all pages of your website must be designed while keeping the user in mind. This will help you to make sure that visitors who come to the website will not have to go through any major challenges when they access content. You can double check user-centered designs through user testing, research, and user feedback.
When focusing on tweaking your website design with empowerment technology, you should also focus on accessibility. Then you can ensure that all visitors can access your website, regardless of the disabilities or other special needs that they have.
What Is A Good Strategy When Designing Web Page For A Multi-Device World
People will visit your website using a variety of devices. Hence, your website design strategy must take all these different devices into consideration. That’s where your web design strategy should pay special attention to mobile-first design.
According to recent studies, it has been identified that the number of people who use mobile devices to access websites is increasing along with time. By sticking to a mobile-first design, you can make sure that people who access your website through their mobile devices will not have to encounter any challenges when going through your website. The content of your website will fit perfectly well onto the small screen.
When designing a website with mobile-first approach, responsive design holds a prominent place. A responsive design can make your website adapt to different screen sizes and resolutions. This provides your website with flexible images, fluid layouts, and media queries. When you have such a website, you don’t need to worry too much about attracting visitors to a multi-device world.
However, it is also important to simplify the overall design of the website as much as possible. This means that you need to get rid of unnecessary elements from appearing on your website. While doing that, make sure that only important information is visible on it. You will be able to achieve this easily with the help of clear typography, white space, and simple navigation.
Before launching the website, it is quite important to test its design across multiple devices. Then you can double check and confirm whether the website is functioning properly across all devices. This is where you will need to test your website on tablets, smartphones, desktops, and laptops. If there are challenges in loading a website in a specific device, you should fix it before the launch.
Along with design optimizations, you must also focus on the performance optimizations of your website. This is where you should reduce the total number of HTTP requests, optimize images, and minimize the use of plugins and scripts. By adhering to all these factors, you will be able to ensure that your web page is suitable to be deployed in the multi-device world.

What Are The Purposes Of A Good Web Page Design
A good web design page can serve numerous purposes. For example, it can help you with enhancing the user experience that you offer. When your web page is easy to navigate, provide useful information, and looks visually appealing, you can provide an outstanding user experience. That’s because you are making it easy for the visitors to find the information they want on your web page. Such web pages are more likely to retain the users and increase overall user engagement.
Another important reason on why you should pay attention to good web page design is accessibility. No matter what, the website must be accessible to all the visitors. It includes accessibility regardless of their ability or disability. Then you can make your website compatible with different assistive technologies such as keyboard-only navigation and screen readers. Having such a website can also help you with increasing user engagement. You can easily attract a wider audience to the website with it as well.
With a good web page design, increasing user engagement will not be a challenging thing to do. For example, when your web pages provide useful information with an intuitive user interface, you can encourage the visitors to stay longer on them. On the other hand, you will also be able to get the visitors to interact with the content offered by your website as well.
A good web page design can also contribute a lot towards the overall success of your brand identity. This is where you need to incorporate your brand fonts, brand colors, and brand messaging into the web page design. Then your business can provide a cohesive brand experience to all the visitors through your website. This will help you with establishing trust and credibility in the long run. On top of that, you will also be able to boost the brand reputation.

What Is The Basic Idea Behind A Good Web Design
The basic idea behind good web design is to provide a visually appealing, user-friendly, and functional website. The design of your website should be easy to navigate. It must also offer an intuitive user interface while offering useful information.
To create such a website, you need to have a clear understanding about the goals of your website and its target audience. When you have all the information, you can work with an affordable website design near me and create the design. While referring to the information, you can tailor the design of your website to cater to the needs of the users. For example, if you are designing a website that is meant to be used by seniors, you need to make sure that it has a simple navigation with larger font sizes. But when you are designing a website for teenagers, you should focus more on the visually appealing and dynamic design.
Typography is an essential component in good website design. This can create a significant impact on the overall readability and aesthetics of your website. Along with typography, ensure that you also get a consistent color scheme for the website. Then you will be able to highlight your unique brand identity through the website in a much more effective way.

Advantages And Disadvantages Of Responsive Web Design
When you are trying to get a responsive design for your website, you must pay attention to both advantages as well as disadvantages that come with it. Let’s take a quick look at what they are all about.

Advantages Of Responsive Web Design
As the first thing, let’s take a look at the good reasons available for you to integrate a responsive design to your website.
- It can enhance user experience
One of the most prominent benefits of responsive web design is the ability of it to enhance user experience. When you have a responsive design, you can make sure that your visitors will be able to access it from any device. Your website will adjust accordingly to fit the screen size of the visitors. For example, people can access your website from their mobile devices on the go. This will improve user satisfaction and user engagement. In the long run, you will be able to experience increased conversions because of it.
- It is cost effective
Getting a responsive website design can also be cost effective. Instead of creating multiple versions of your website to fit different devices, you can simply have one website, which will work on all the different devices. This will not just help you to save money on the cost of development, but also on the cost of maintenance.
- Better for SEO
Search engines such as Google pay special attention to websites with a responsive design when they rank their websites. That’s because such websites are capable of pleasing the expectations of visitors who use the search engines. When you have a responsive design, you can reduce bounce rates while boosting engagement. This can help you with maintaining better rankings than your competitors.
- Easy to maintain
A website with a responsive design can be quite easy to maintain as well. You don’t need to deal with maintaining multiple versions of the same website. If you want to make a change, you just need to do it on one website.
- Future-proof
If you are trying to make your website future-proof, you must stick to a responsive design. There are different devices with different screen sizes being introduced to the market as of now. When you have a responsive design in your website, you can ensure that the website loads perfectly well in all these devices.
Disadvantages Of Responsive Web Design
Even though there are some outstanding benefits of a responsive web design, you should also be aware of the disadvantages of having a one.
- Complexity
Complexity is one of the most prominent challenges that would come with a responsive design. It is more time-consuming to implement a mobile responsive website. The designers and developers will need to pay attention to multiple devices and screen sizes. That’s because they need to ensure that your website works seamlessly on all the devices. To overcome this challenge, you need to work with an expert offering affordable custom website design services. They know how to overcome design complexities and provide a perfect mobile responsive website.
- Slow loading times
By getting a responsive design to the website, you might make it slow to load. This is something that you will often experience on older devices. That’s because the responsive websites require additional resources to load on a device. If the required resources are not there on the device, visitors will have to experience slow loading times. To overcome this challenge, the website designers must ensure that the website requires little resources to load up.
- Limited control
A responsive design can also limit the overall control that a website designer has on a website. For example, the designer will not be able to go ahead with using his full creativity when designing the website. This can create a compromised design as well as compromised functionality on your website.
- Content overload
Content overload is another common problem that responsive websites can have. The responsive website will load all content on all devices. This can lead to content overload on smaller screens. If you don’t address this, you will end up with lower engagement and poor user experience. This is why the web designers should learn how to block certain elements from loading when the website is being displayed on a smaller screen.
- Inefficient use of resources
It has also been identified that mobile responsive websites are quite inefficient in the way they are using resources. That’s because such websites get all the assets to be loaded, regardless of the nature of the device. Even if all assets are not needed, the website will try to load them. This will result in higher bandwidth usage along with slower loading times
Which Of These Is Not Considered When Incorporating Elements Of Art And Web Design Principles
When creating effective and engaging websites, you should pay special attention to incarnating elements of art and web design principles. However, there are a few factors that are not usually considered when incorporating elements of art.
One such factor neglected when incorporating art on a website design is the content of the website. Even though the overall visual design of the website is important, you should also pay attention to content. This is where you must ensure that your website has high-quality content. The content must be engaging and relevant as well. The overall design of the website should support and improve content, instead of overshadowing it.
As you work with a web designer to create your cheap website design Dubai, you should also work with content creators. Then the content creators and designers will be able to come to a common understanding and incorporate their content with each other. The final output will provide content that is easy to read and digest. Your visitors would appreciate such a design in your website.

What Principle Of A Good Web Design Refers To The Type Of Font Used On The Website
Typography is a crucial element that you should be mindful about when designing a website. That’s because the type of font you select can create an impact on the overall aesthetics as well as the functionality of the website.
What is meant by typography? It refers to the fonts, typefaces, colors, sizes, and other typographical elements of the website, which enhance the legibility, readability, and visual appeal of your website. When you are choosing the right font for your website, you should pay attention to multiple factors. Let’s take a look at what they are:
- Readability
Readability is something that you need to consider when selecting the right font for your website. The font should not be too fancy, so that anyone can read it with minimum effort. Moreover, you need to ensure that the font renders on devices with low resolutions and small screens as well. Verdana, Arial, and Sans-serif are such perfect examples for fonts that you can use on your website. These fonts are much easier to read on any screen when compared to other common fonts such as Times New Roman.
- Legibility
The font that you are using on your website should be legible as well. In other words, you need to ensure that all the letters of the font are distinct, and anyone can easily recognize them. The font must have sufficient contrast with the background as well. Then you can ensure color legibility.
- Personality
Your website fonts should have a personality as well. This personality should match the tone and brand of your business. For example, if you are designing a website for a tech business, you may think about using a minimalist and modern font. But if you are designing a website for a fashion business, you may use a more stylish and elegant font.
- Hierarchy
The font should be in a position to create a visual hierarchy in the design of your website. It will guide the eyes of the users to the most important information that is available out there on your website. You may achieve this with the help of different font weights, font sizes, and usage of styles for headings and sub-headings.
- Consistent
On top of all these features, you must ensure that the fonts that you use on your website are consistent. This will help you to deliver a unified and cohesive look to the website. When you use too many different fonts, you may make your website look confusing and cluttered.


Abdul Haseeb
Abdul Haseeb is the content writer at Rankiz since April 2023. Providing with engaging and helpful content.
Final Thoughts:
Now you have a clear idea of how to make your web pages effective and informative. Make sure that you work with an experienced web designer, who is familiar with all these aspects. Then you will be able to come up with the best possible design for your website.







